Параграф 5.1 Комп'ютерні програми і мови програмування.
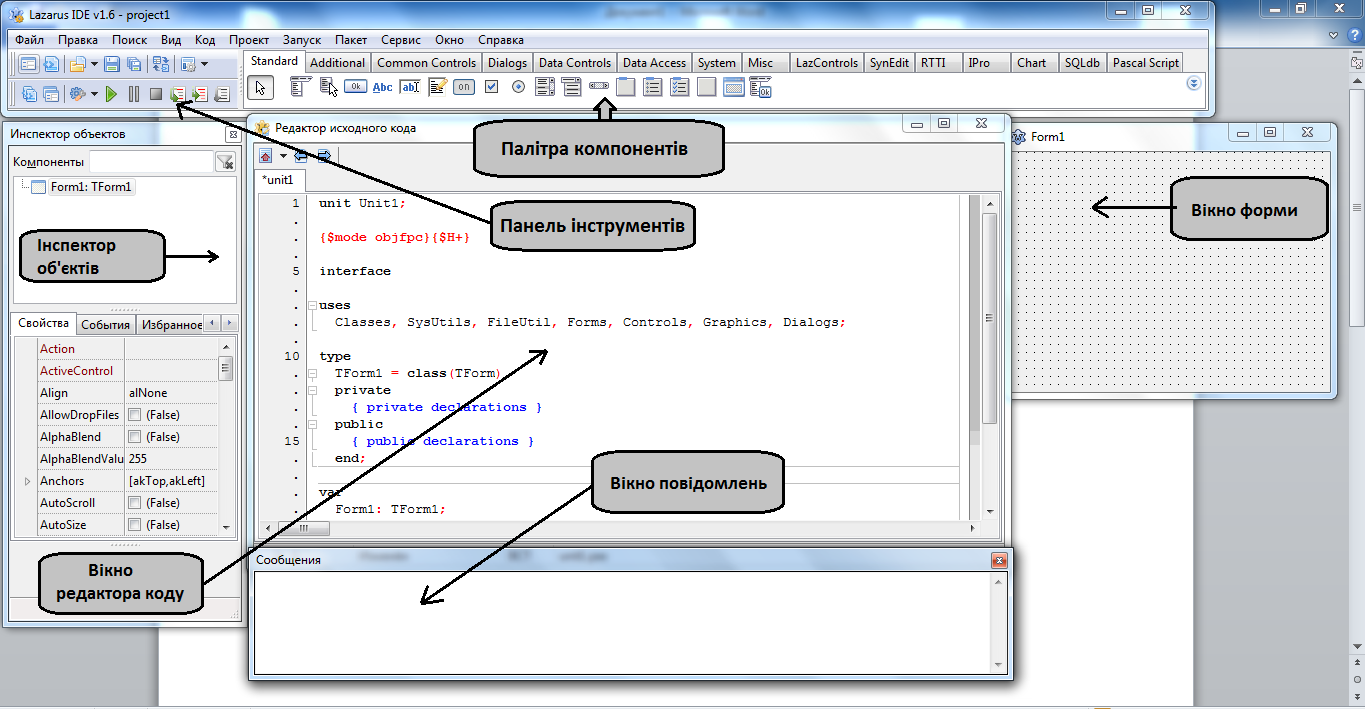
ВІКНО ПРОГРАМИ
Головне вікно

Головне вікно залишається відкритим під час роботи програми. Закриваючи його, ви тим самим закриваєте Lazarus і всі відкриті в ньому вікна.
На Палітрі компонентів, що становить безліч тематичних вкладок, розміщуються візуальні і невізуальні компоненти для вашої майбутньої програми.
Невізуальні компоненти видно лише на першому етапі створення додатка — під час редагування.
Щоб помістити компонент у центрі вікна форми, двічі клацають на його піктограмі. Якщо потрібно розмістити компонент десь на формі, то клацають один раз на його піктограмі і один раз у потрібному місці форми. Для багаторазового вставляння одного й того самого компонента потрібно натиснути клавішу Shift і клацнути на його піктограмі і у вікні форми.
Вкладка Standard містить основні компоненти, які найчастіше використовуються на формі.
2. Інспектор об'єктів
За допомогою Інспектора об'єктів можна задавати початкові значення властивостей об'єкта та їх реакцію на стандартні події. Вікно Інспектора об'єктів містить список компонентів поточної форми, а також дві закладки: Властивості (Properties) та Події (Events). Закладка Властивості
складається з двох стовпців: лівий містить назви властивостей компонентів, а правий—їх значення. Властивості можуть бути простими або комплексними. Комплексні властивості складаються з набору інших властивостей. Такі властивості в інспекторі об'єктів позначені символом «+», наприклад +Font. Для введення значень властивостей числового і текстового типів (Width, Name тощо) використовується стандартне поле введення. Значення властивостей перерахованого типу (Align, Cursor тощо) задаються комбінованим списком, звідки вибирають потрібне. Деякі комплексні властивості (Font, Picture, Glyph тощо) використовують діалогові вікна, що становлять відповідний конструктор із визначеним складом команд.
3. Вікно редактора коду
У Вікні редактора коду пишуть програмний код програми, саме вікно дуже схоже на звичайний текстовий редактор. Для зручності під час редагування тексту програми рядки пронумеровані, передбачено виділення кольором:
• усі службові слова виділяються напівжирним шрифтом;
• знаки пунктуації стають червоними;
• рядки з помилками виділяються коричневим кольором;
• коментарі можуть братися у фігурні дужки {}і виділяються синім кольором.
Текст програми розбивається на частини — процедури і функції.
4. Вікно форми
Lazarus під час першого запуску автоматично пропонує користувачеві новий проект, відкриваючи порожню форму під назвою Forral, і призначає його Головним вікном.
Увесь внутрішній простір є робочою областю, яка має сітку вирівнювання для зручного розміщення компонентів на формі. Переносячи на нього елементи з Палітри компонентів, тим самим відбувається його оформлення.
Для виконання групових операцій кілька компонентів можна об'єднувати. Для цього необхідно натиснути ліву клавішу миші і переміщенням вказівника охопити всі потрібні компоненти. У групу додаються компоненти, які хоча б частково потрапляють в охоплену область.
Етапи створення програми
1. Створення проекту. У результаті на екрані з 'являється порожня форма (вікно майбутньої програми).
2. Створення графічного інтерфейсу проекту — розміщення необхідних елементів, задания розмірів, зміна властивостей.
3. Написання програмного коду, який визначить, що робитиме ваша програма.
4. Налагодження програми.
Створіть проект, виконання якого відкриє вікно червоного кольору розмірами 400 х 350 і змінить текст у заголовку вікна на ваше прізвище. Збережіть проект у папці з іменем Завдання 5.1.1, створеній у вашій папці.
Створіть проект, виконання якого відкриє вікно синього кольору розмірами 300 х 300, ліва межа якого знаходиться на відстані 300 пікселів від лівої межі екрана і верхня межа якого знаходиться на відстані 400 пікселів від верхньої межі екрана. Збережіть проект у папці з іменем Завдання 5.1.3, створеній у вашій папці.
1. Створіть проект, виконання якого відкриє вікно синього кольору розмірами 200 х 450 і змінить текст у заголовку вікна на ваше ім’я. Збережіть проект у папці з іменем Завдання 5.1.2, створеній у вашій папці.
2. Створіть проект, виконання якого відкриє вікно сірого кольору розмірами 200 х 100, ліва межа якого знаходиться на відстані 150 пікселів від лівої межі екрана і верхня межа якого знаходиться на відстані 100 пікселів від верхньої межі екрана. Збережіть проект у папці з іменем Завдання 5.1.4, створеній у вашій папці.